Little Warden
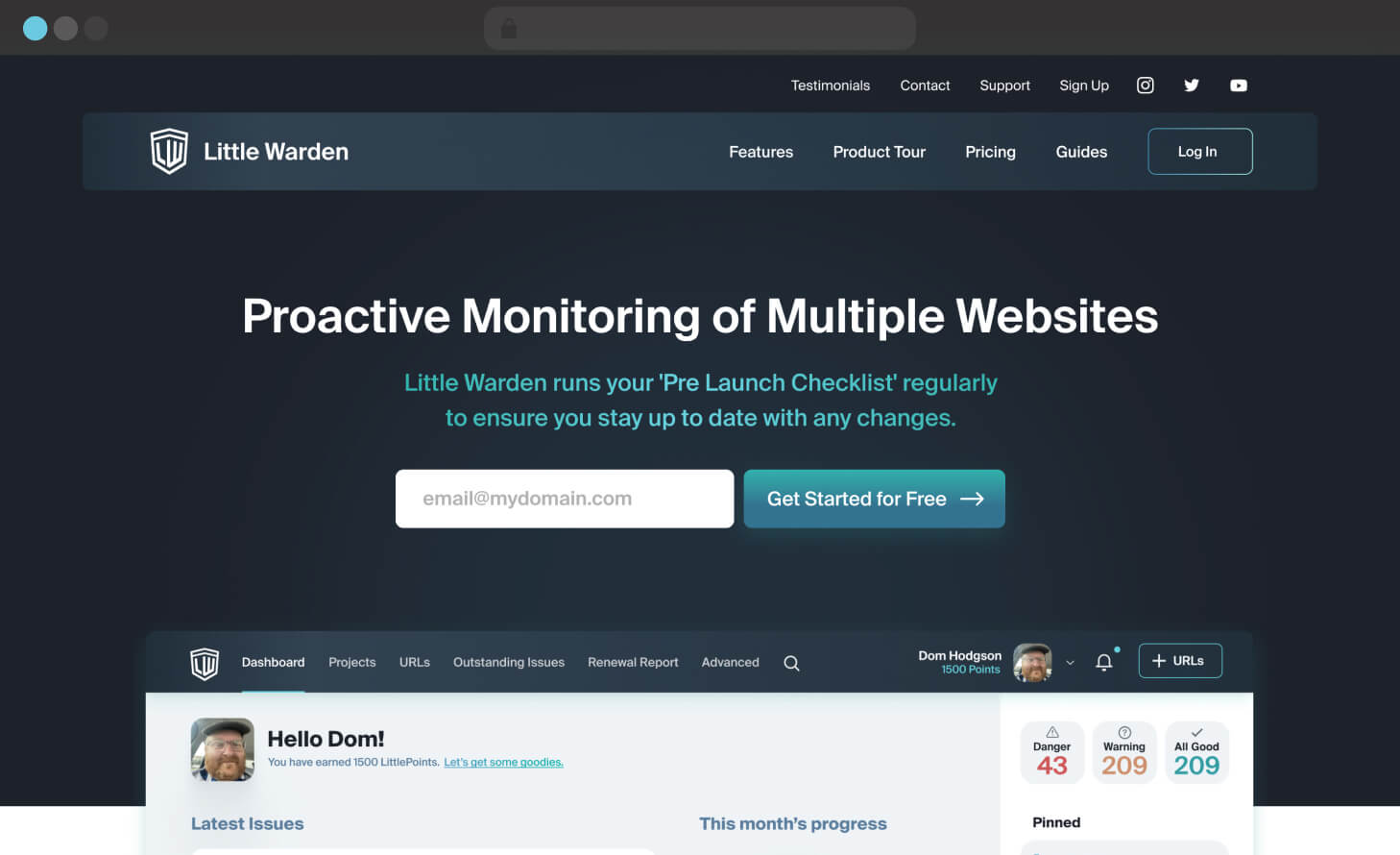
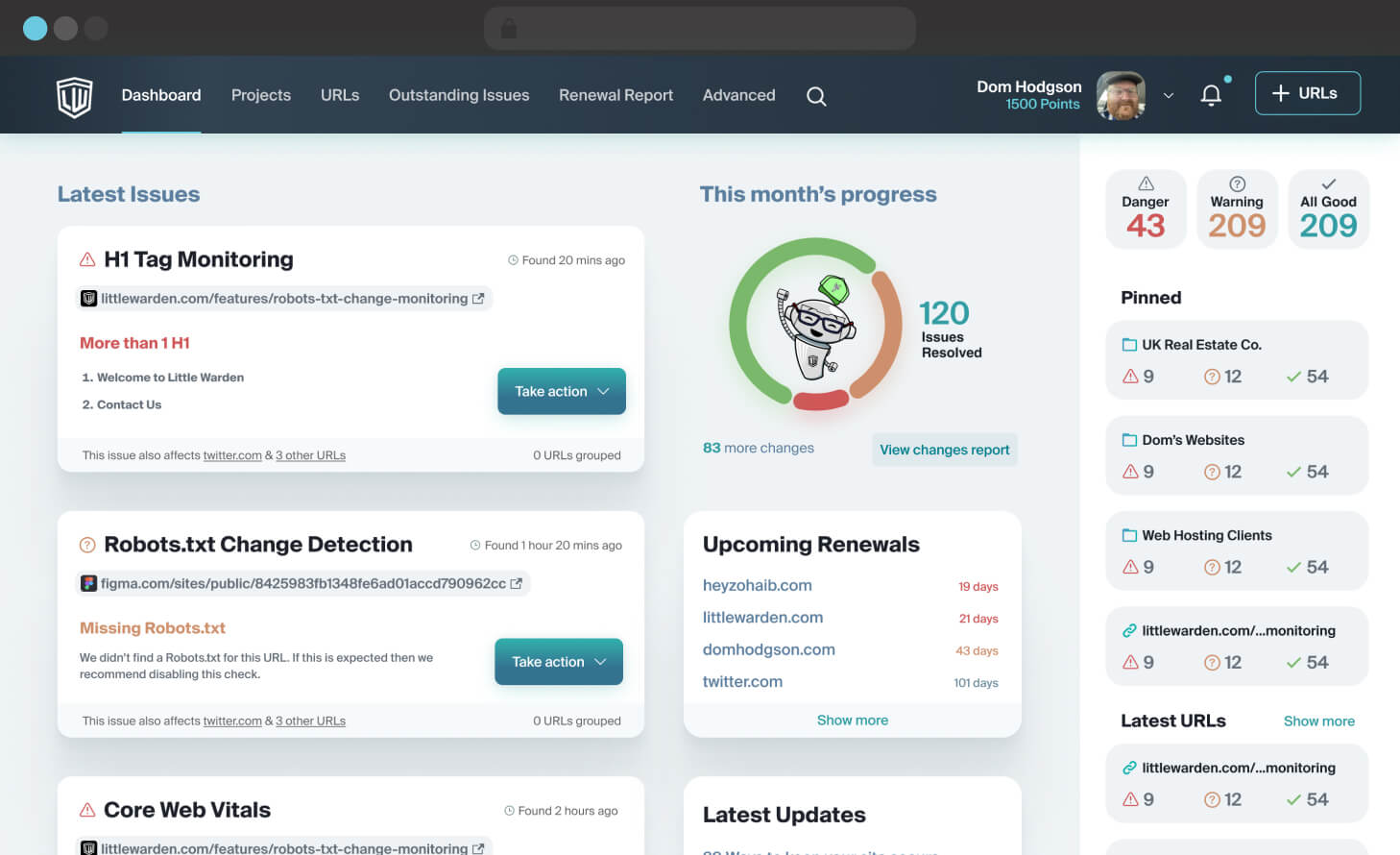
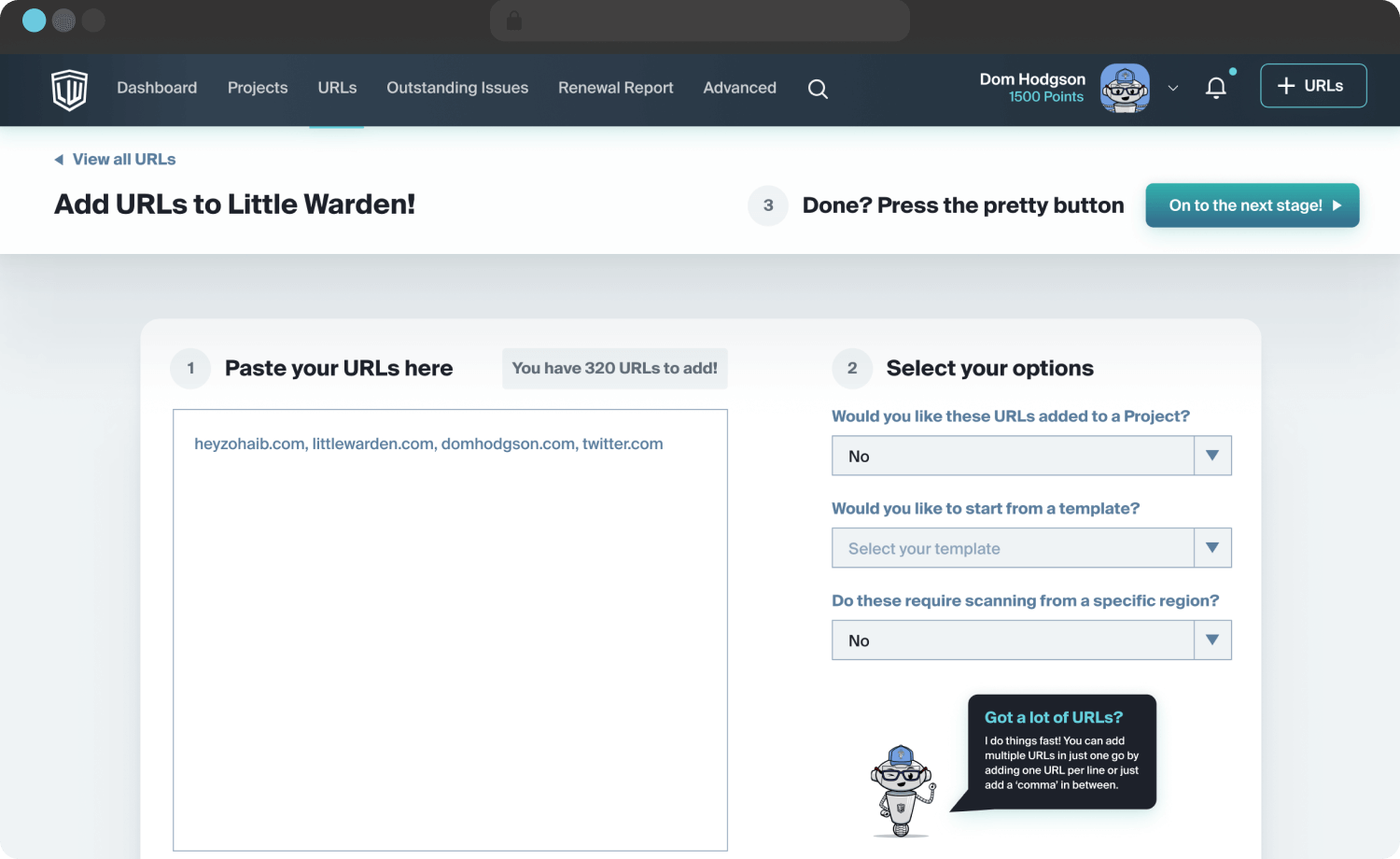
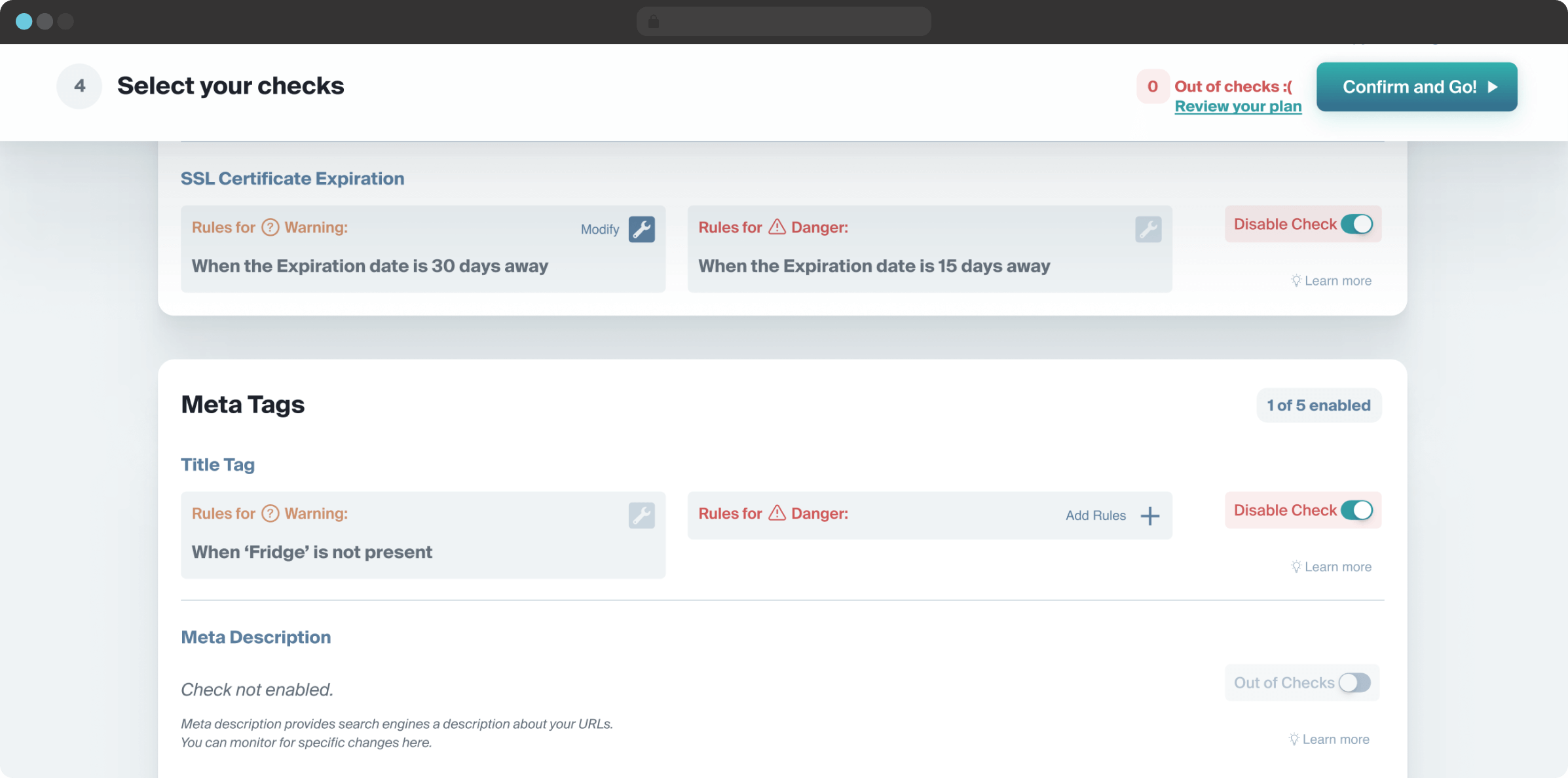
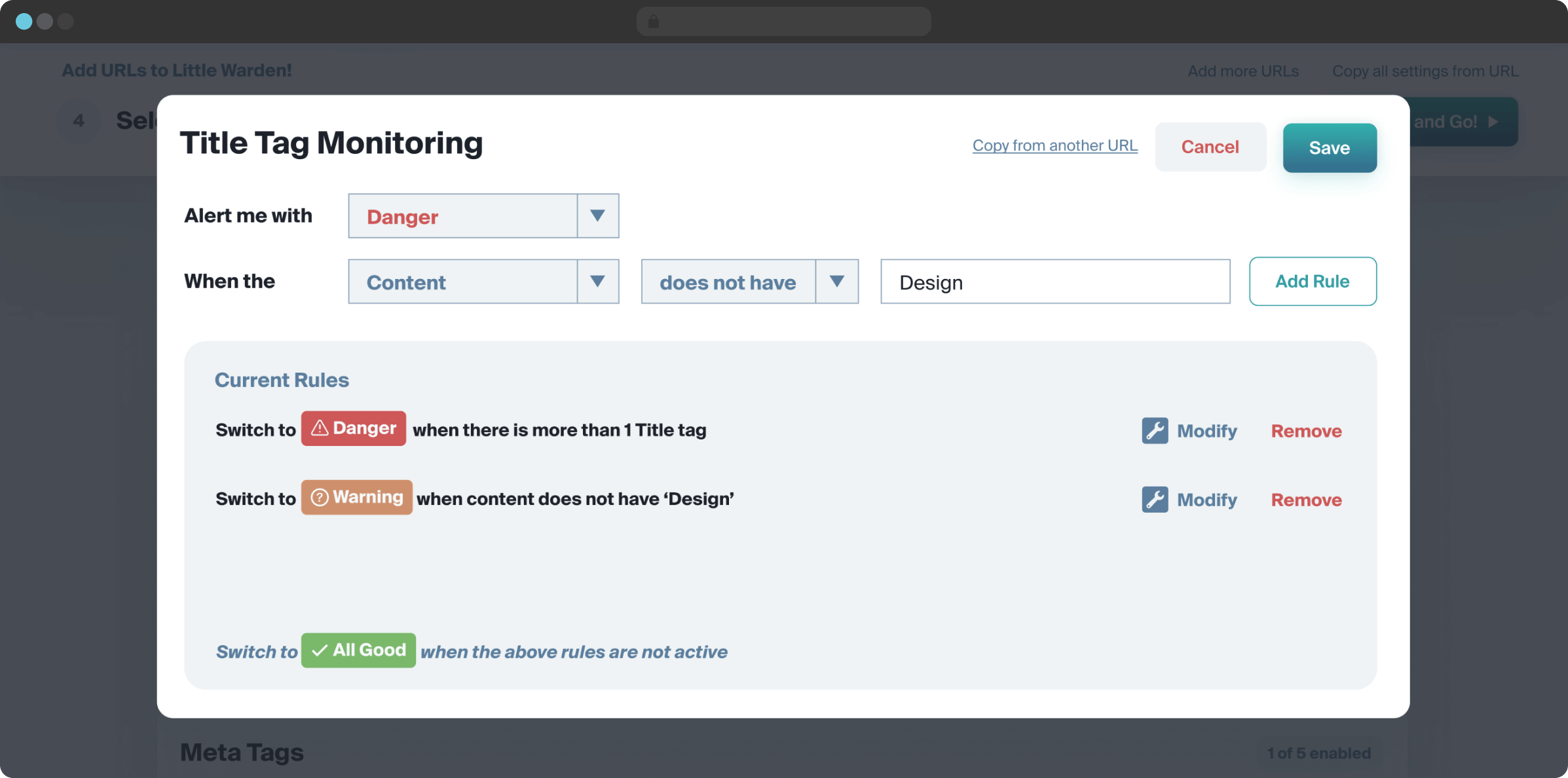
Designing the marketing website and application for a service to monitor multiple websites based on various checks.

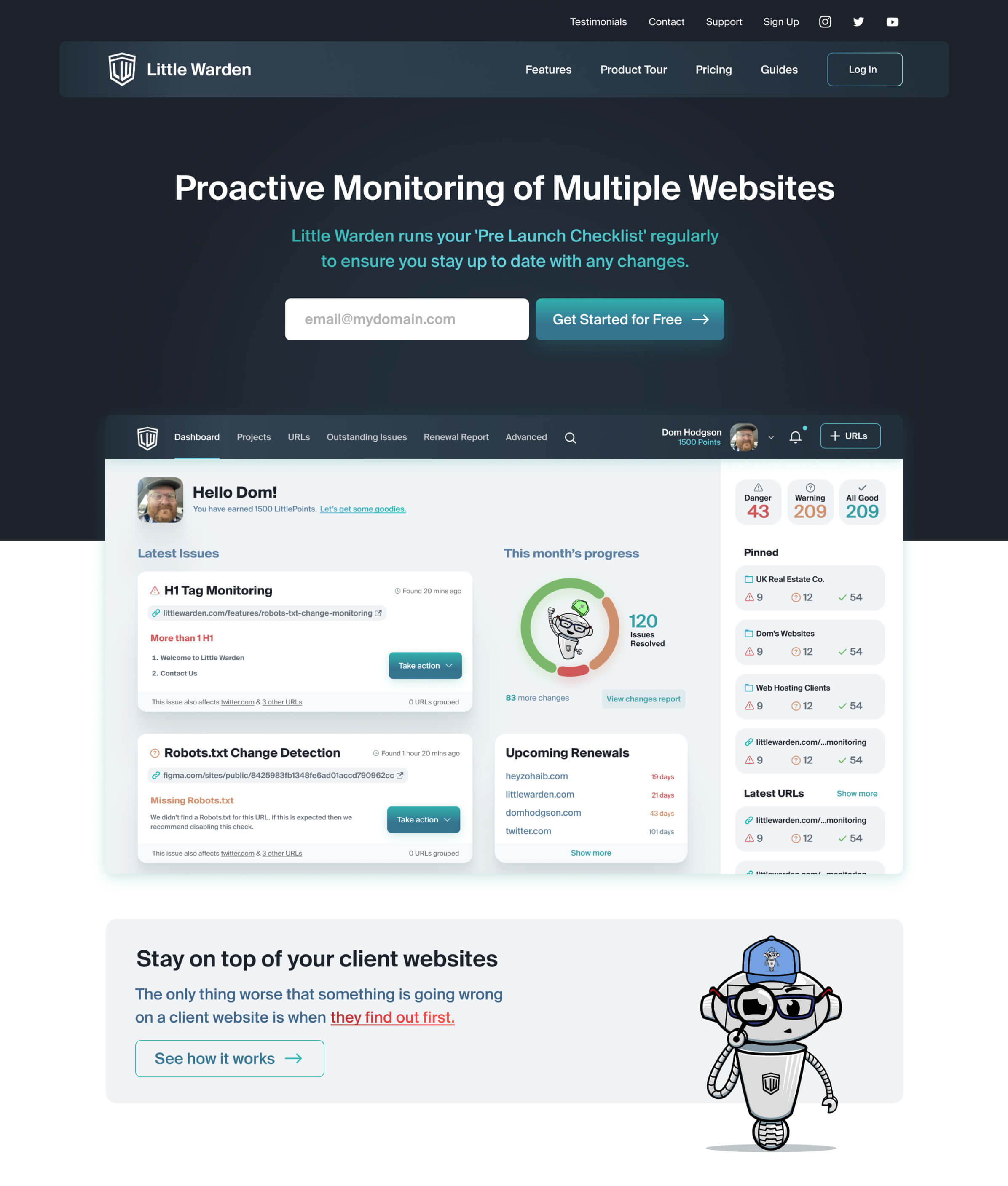
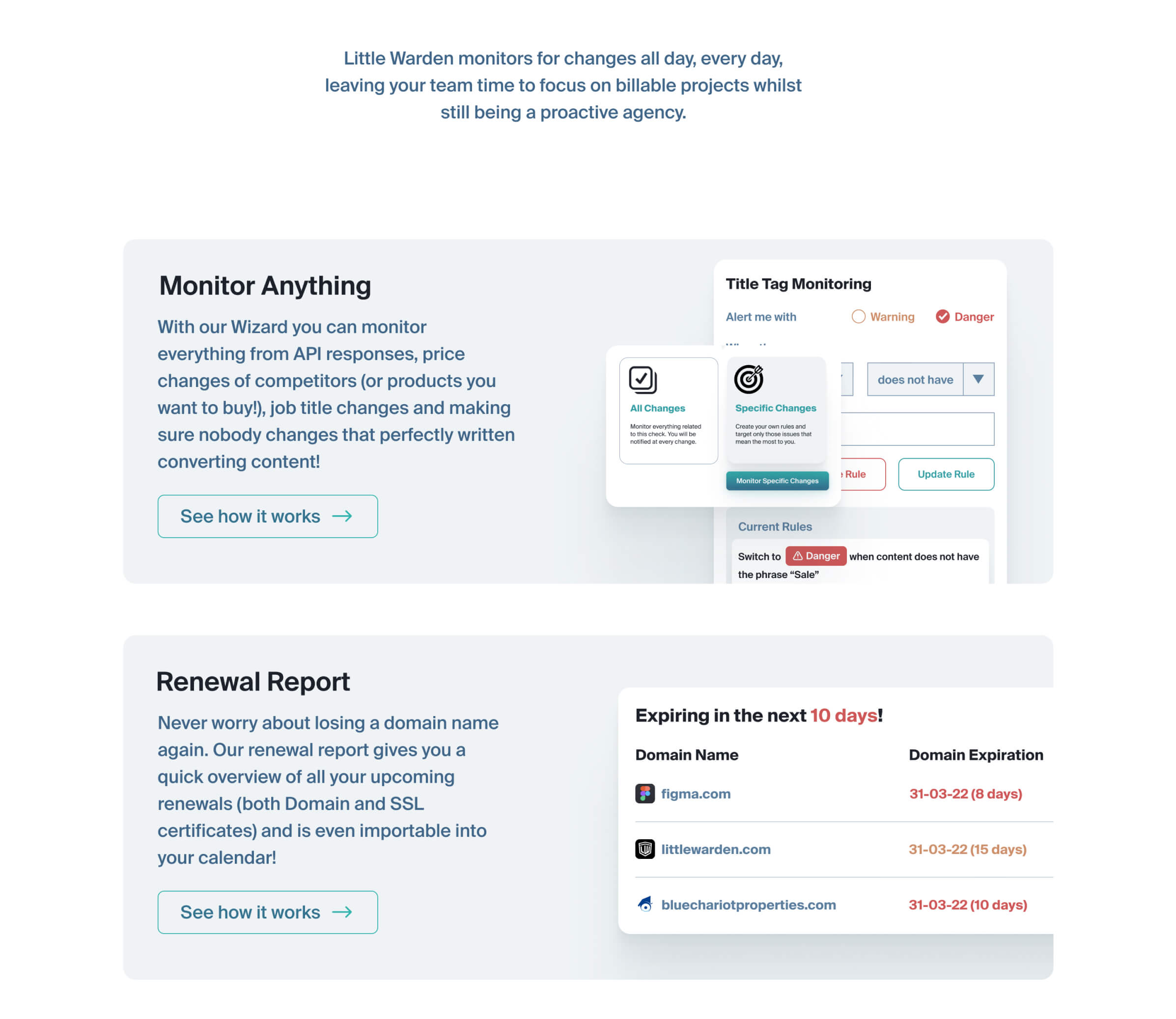
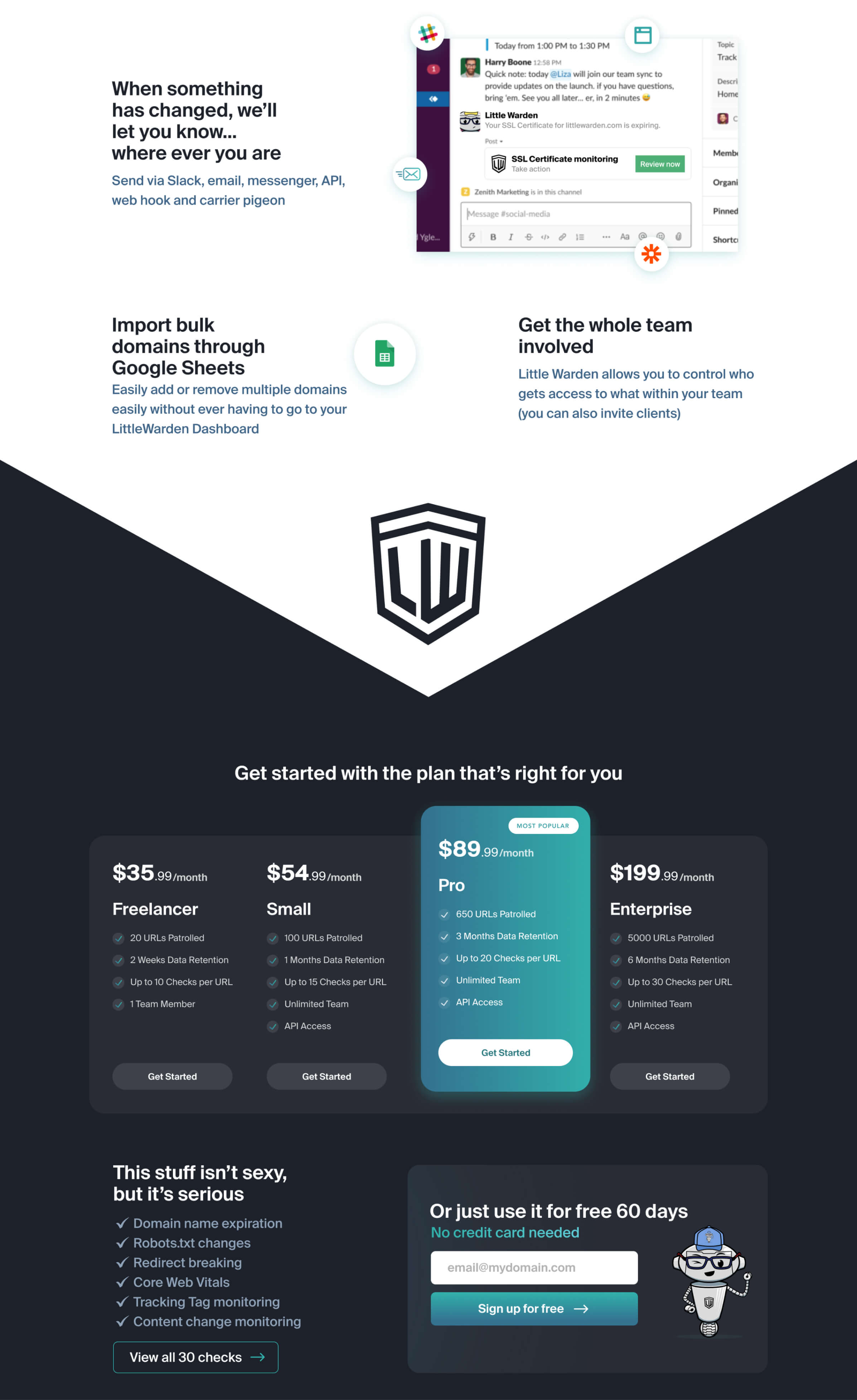
Designing a fun experience for boring stuff.
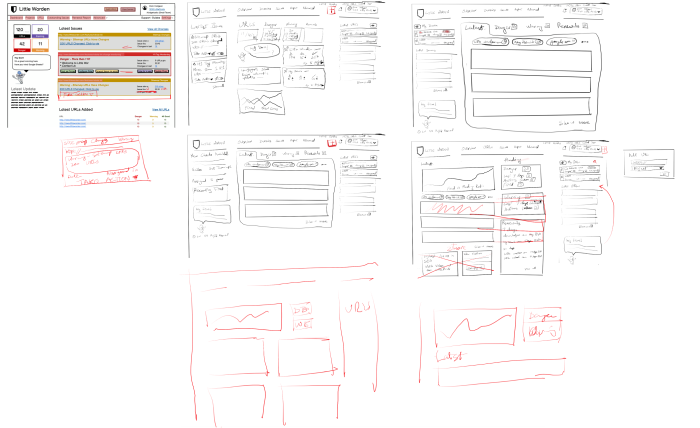
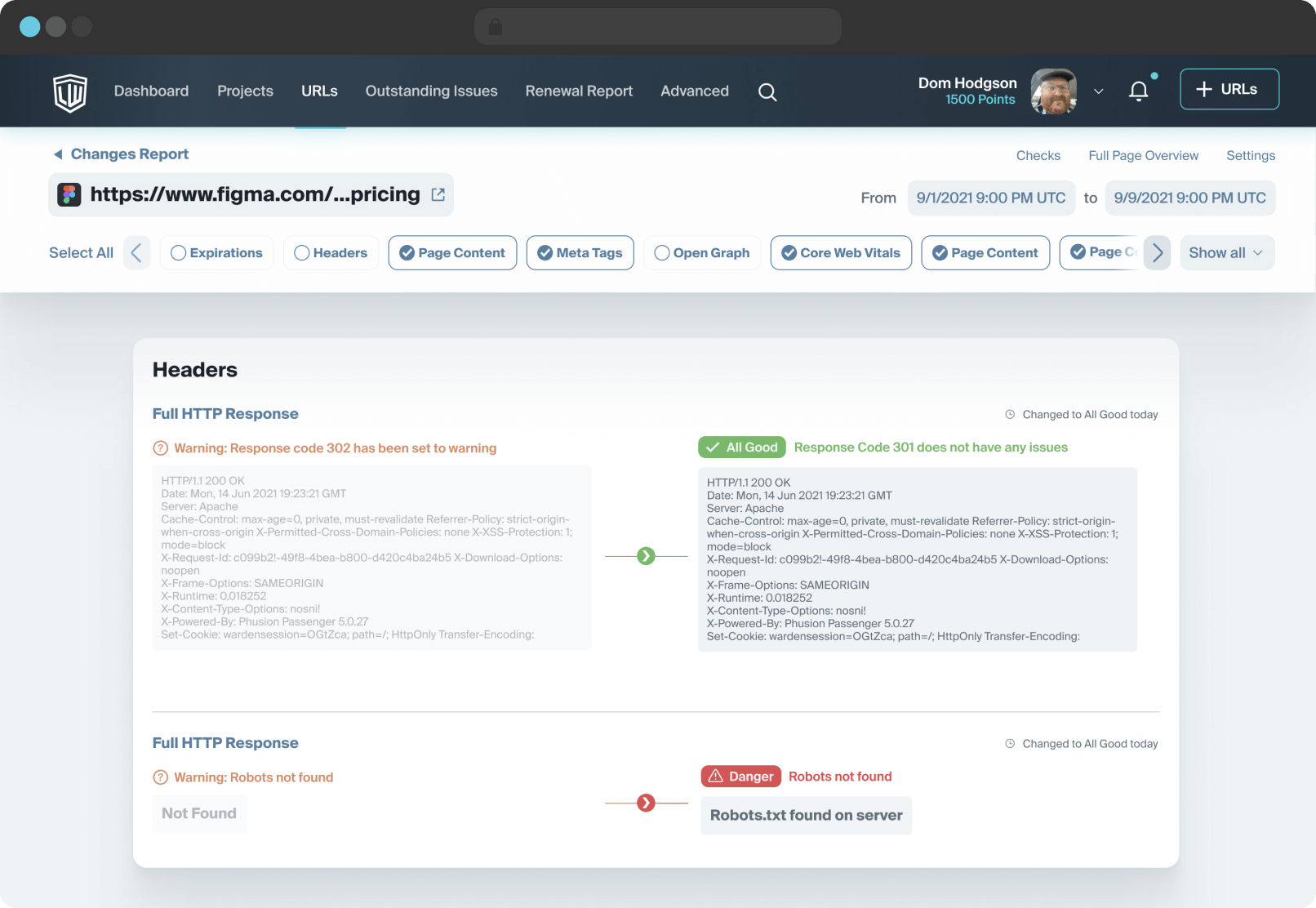
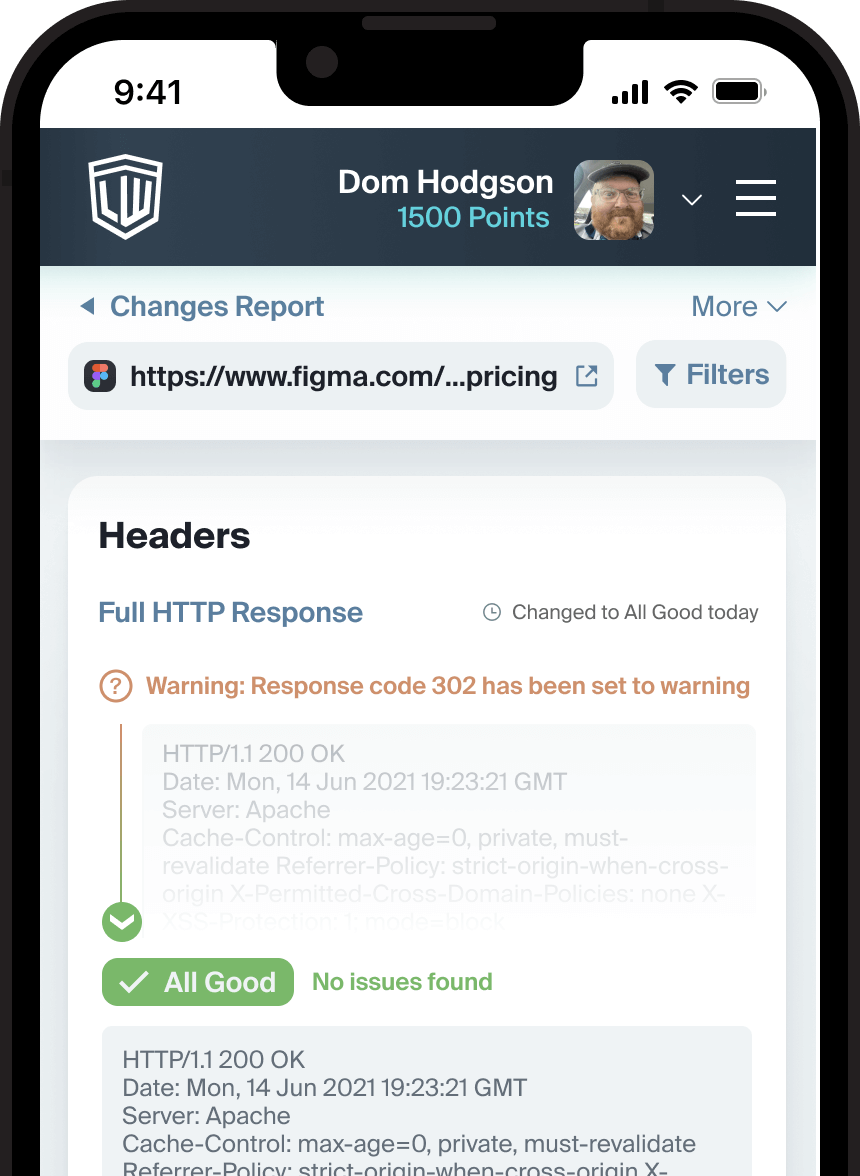
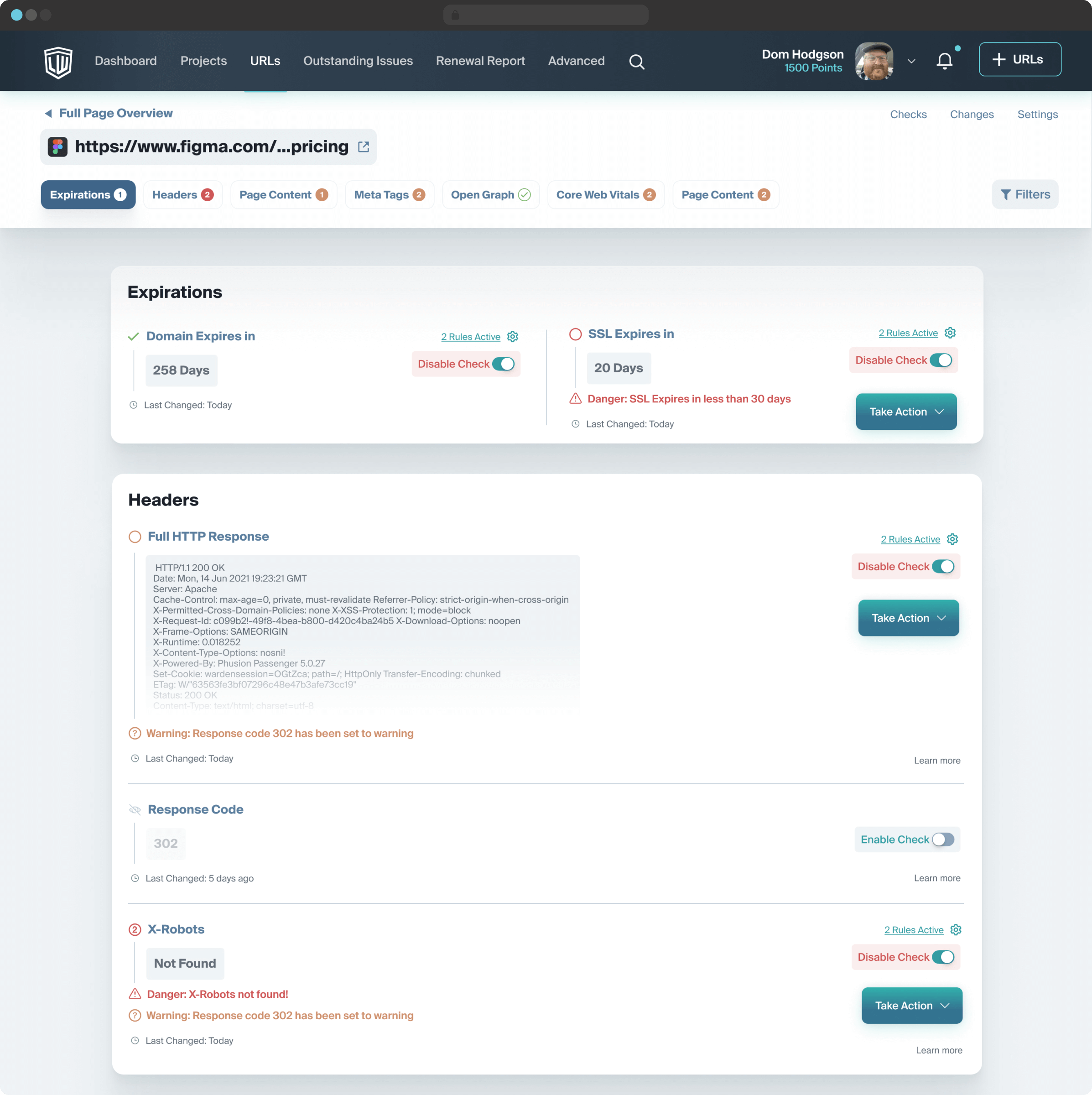
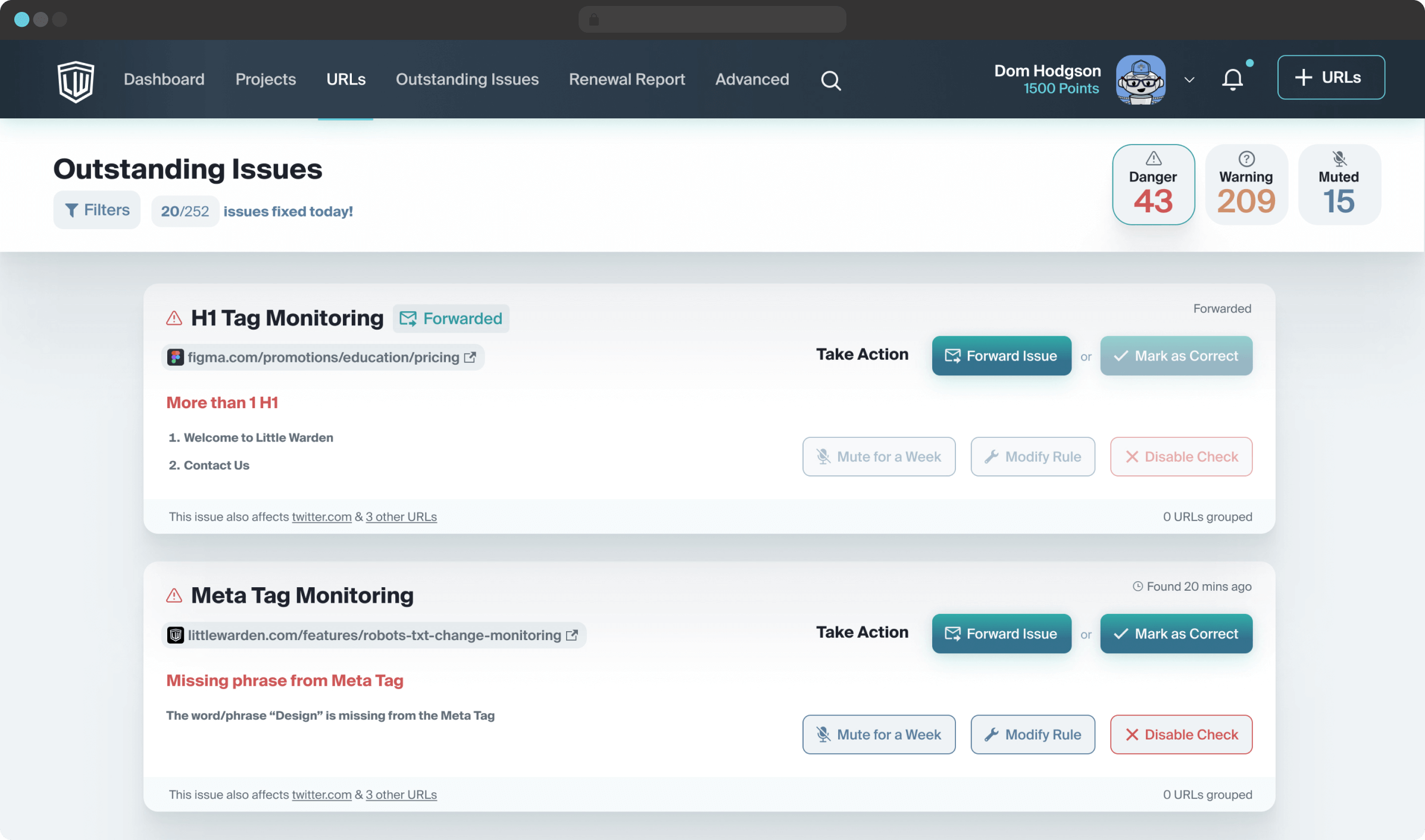
The existing design became dated, both visually and experience-wise, especially as new features have been added over time.
The process was long and users were using a fraction of the available features. This had to be tackled through design to encourage the users to perform tasks in the app.
There was also a need to improve the onboarding process for new users without confusing seasoned users with a completely different experience.